
Browser compatibility, often known as cross-browser compatibility, refers to whether or not a website or web application functions as intended in any particular browser version on different devices. Therefore, browser compatibility testing ensures that a website or online application functions as intended in different device-browser-OS combinations as needed by your product market-user share.
Let’s understand browser compatibility basics to validate website functionality as intended in different device-browser-OS combinations.
Table of ContentsSeveral browsers are accessible to view web material, and the web is highly fragmented. Every browser also contains its most recent and older versions. The fragmentation situation is made worse because these browsers can be accessed through various devices with different OS.
However, it can be difficult to test every potential browser-device combination.
Organizations and enterprises can only test their websites on some possible devices, browsers, and operating system combinations that can be used online.
However, building and maintaining in-house device farms can be time-consuming and cost-prohibitive. Accessing the latest and legacy devices/browsers on a real device cloud is much easier.

The browser compatibility matrix enters the scene at this point.
To understand how to test compatible browsers, let’s dive into the issues faced while conducting browser compatibility tests
Your browser compatibility testing isn’t complete if you do not come across some of these cross browser compatibility issues listed below
1. No CSS Reset
Every browser has CSS styles that apply to the website if the current website does not overwrite them. The browser’s CSS styling causes the website to render differently depending on how compatible the browser is.
2. Vendor-Specific CSS Styles
It frequently occurs that a developer will get bogged down in vendor-specific CSS styles, which are explicitly created for a given browser when working on a specific website. The website cannot show browser compatibility besides the one that supports the vendor’s particular CSS styling.
When a website created for Mozilla uses Mozilla’s styling sheet properties, it may render incorrectly when opened in Chrome. This is a result of the unique CSS styles for Mozilla. Hence, in addition to the prefixed versions of the code, an unprefixed version should be added to ensure different browser-compatible options.
3. Lack of Valid HTML / CSS Interpreting
Various browsers handle HTML and CSS differently. While some browsers are quite intelligent, some need to be more. For instance, Forgetting to close a tag is a common occurrence. If, for example, the browser was left open, intelligent browsers like Chrome and Mozilla might modify the code in that scenario, rendering the website correctly.
In contrast, specific browsers are less forgiving and render the page erroneously. To prevent this, code validation can be done using ‘validators for HTML and CSS’.
4. Detection of Outdated Browsers
The Javascript code may occasionally detect the browser rather than the features. If the browser is identified, outdated Javascript may malfunction, and the page won’t display in modern compatible browsers.
Therefore, outdated browser detection may be to blame if the code functions properly on modern browsers. Remove browser detection and replace it with feature detection.
Before heading into Browser compatibility testing on a real device cloud, let’s glance through some of the best practices a QA team could follow.
All these are the nitty-gritty of how a browser compatibility testing checklist can look. Expanding your reach means ensuring your website is compatible and tested with as many browsers as possible under real user conditions.
Regarding cross-browser testing and compatibility testing across device-browser combinations on the latest or legacy browsers, BrowserStack has been the industry-leading standard for QA teams and enterprises worldwide.
Understand how Chegg uses BrowserStack’s Real Device Cloud to conduct cross-browser testing and improve the product experience for their global users.

The entire test environment is on the cloud, available 24/7/365. Here are the following steps one needs to do:
1. You can Sign up for free or log in to your account
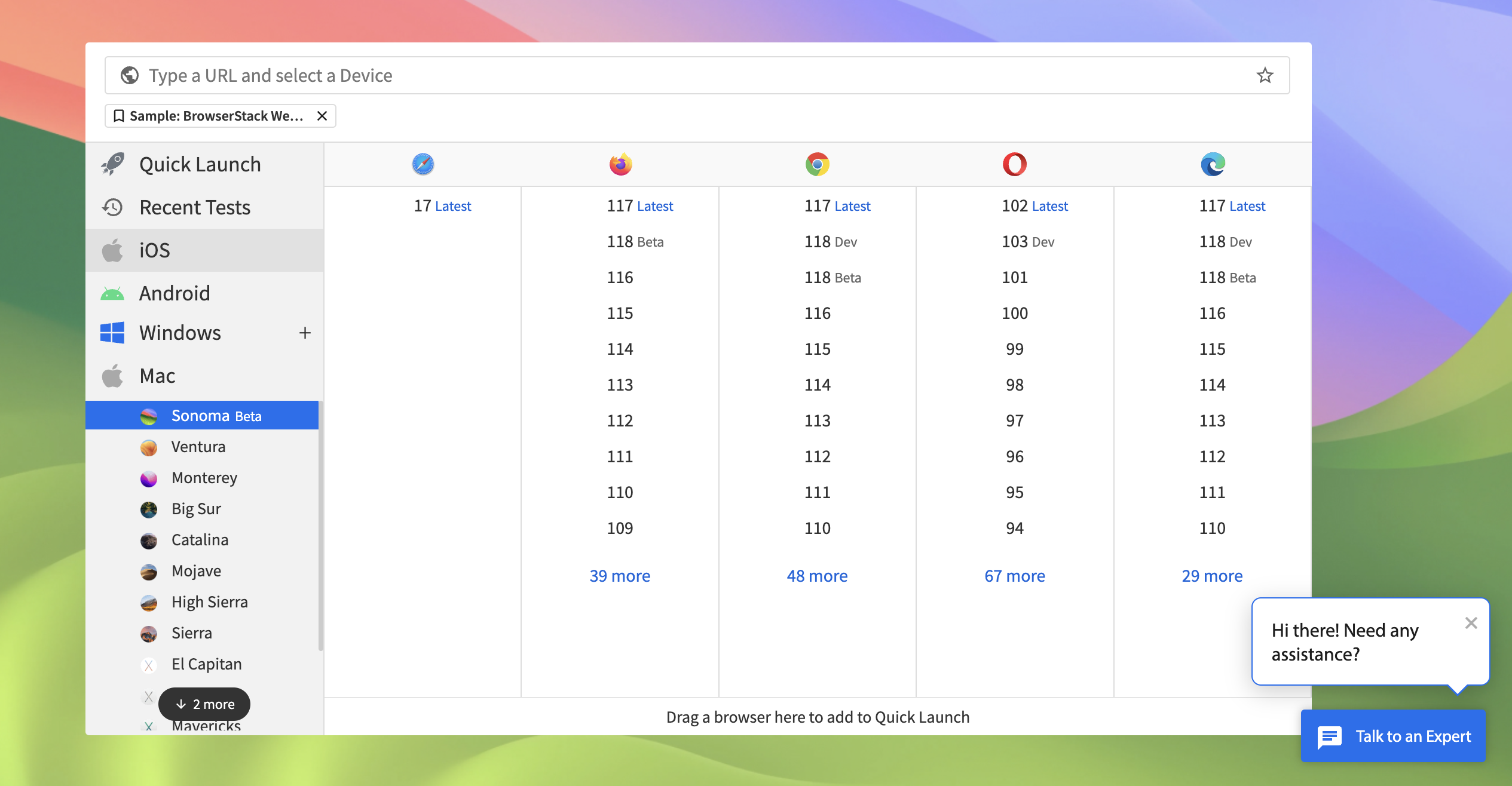
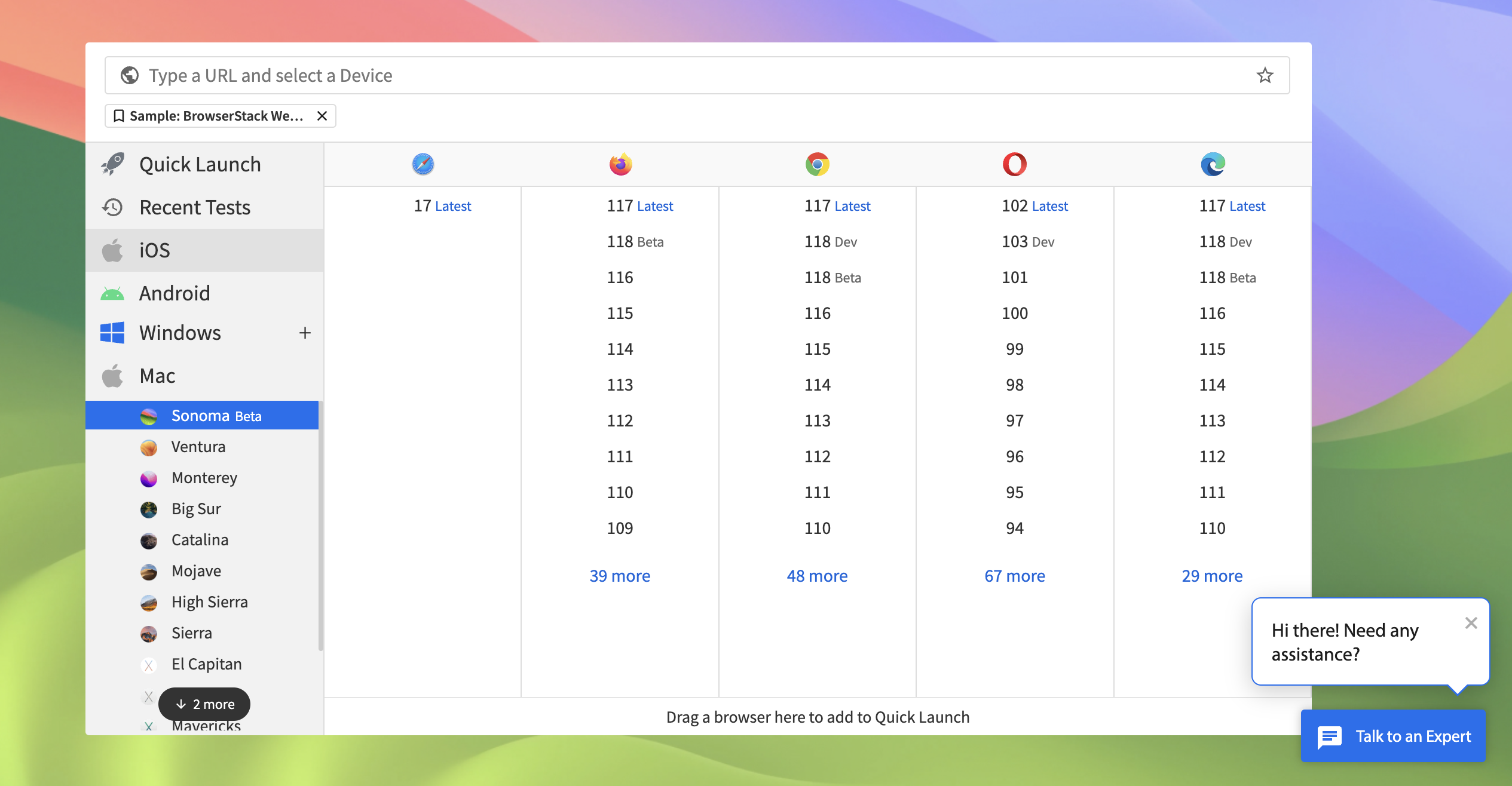
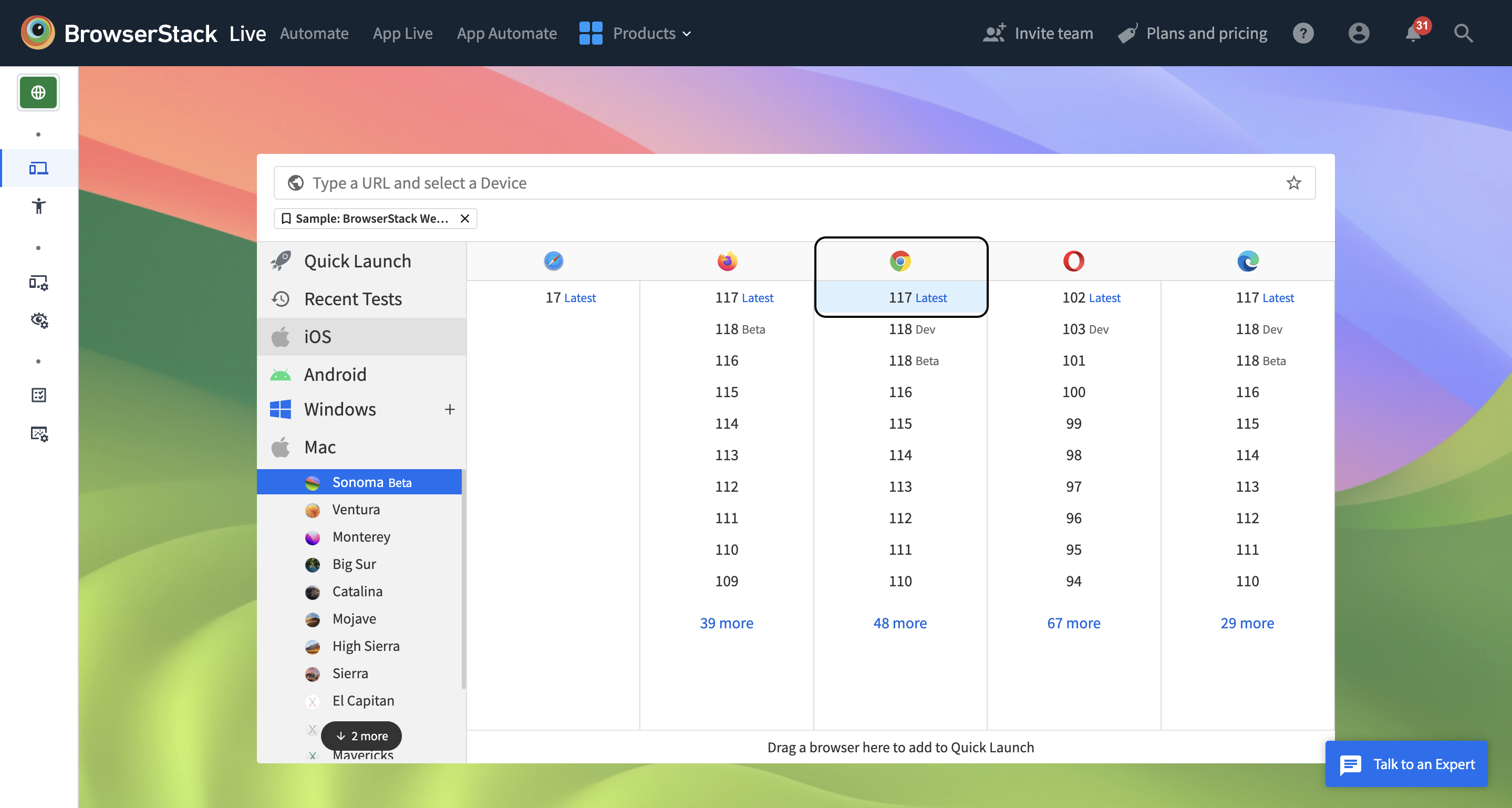
2. You can use the Quick Launch option
3. Or choose the desired OS-browser-version combination and start your browser compatibility testing

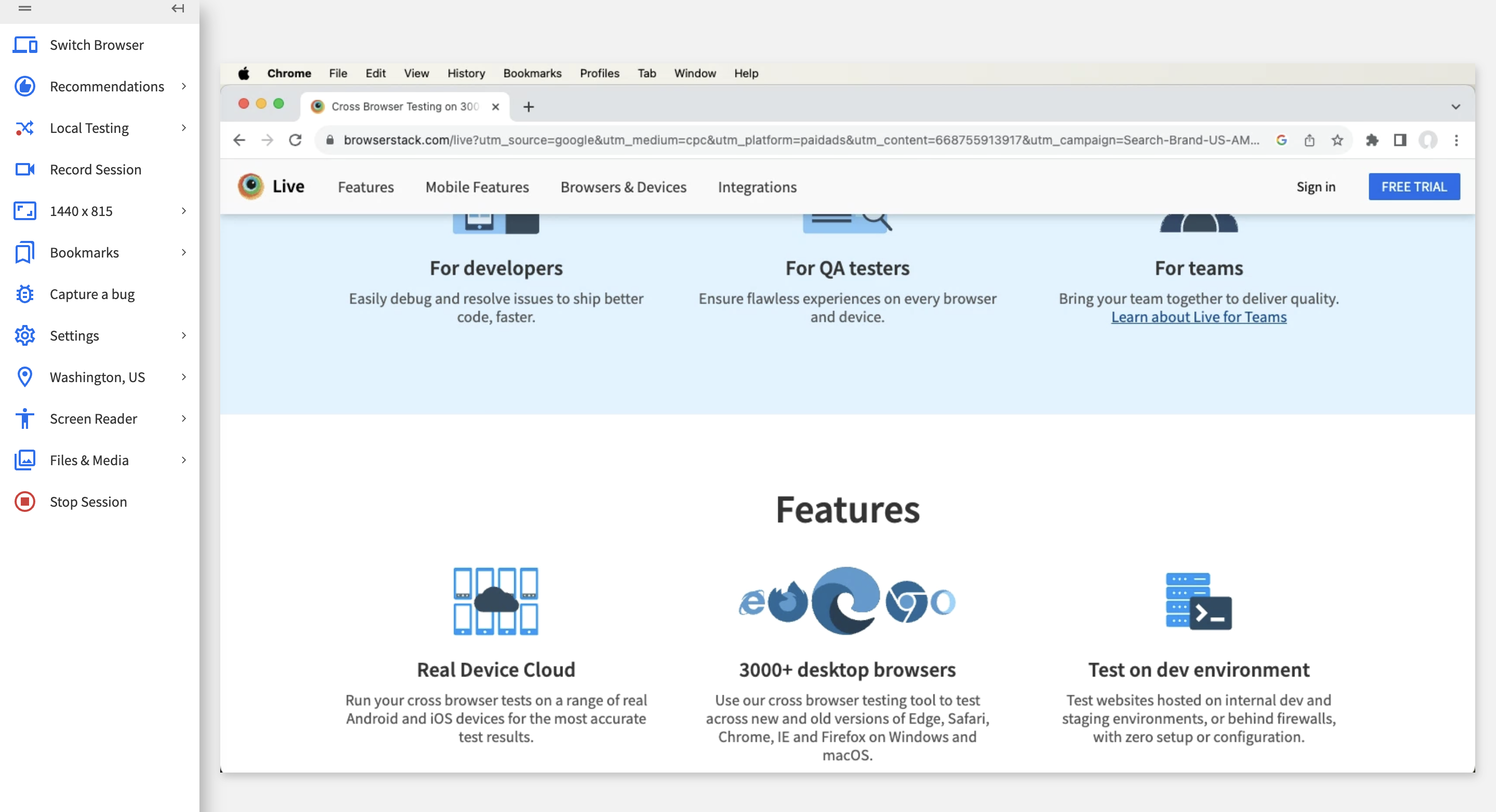
4. Immediately after choosing the preferred OS-browser pairing, a new Live session is launched in the browser window, where you can proceed to the testing dashboard.
5. Look at a scenario where a QA tests a browser’s compatibility on Chrome 117 on the latest macOS Sonoma.

6. Switch Browser, Local Testing, and more options will be available.
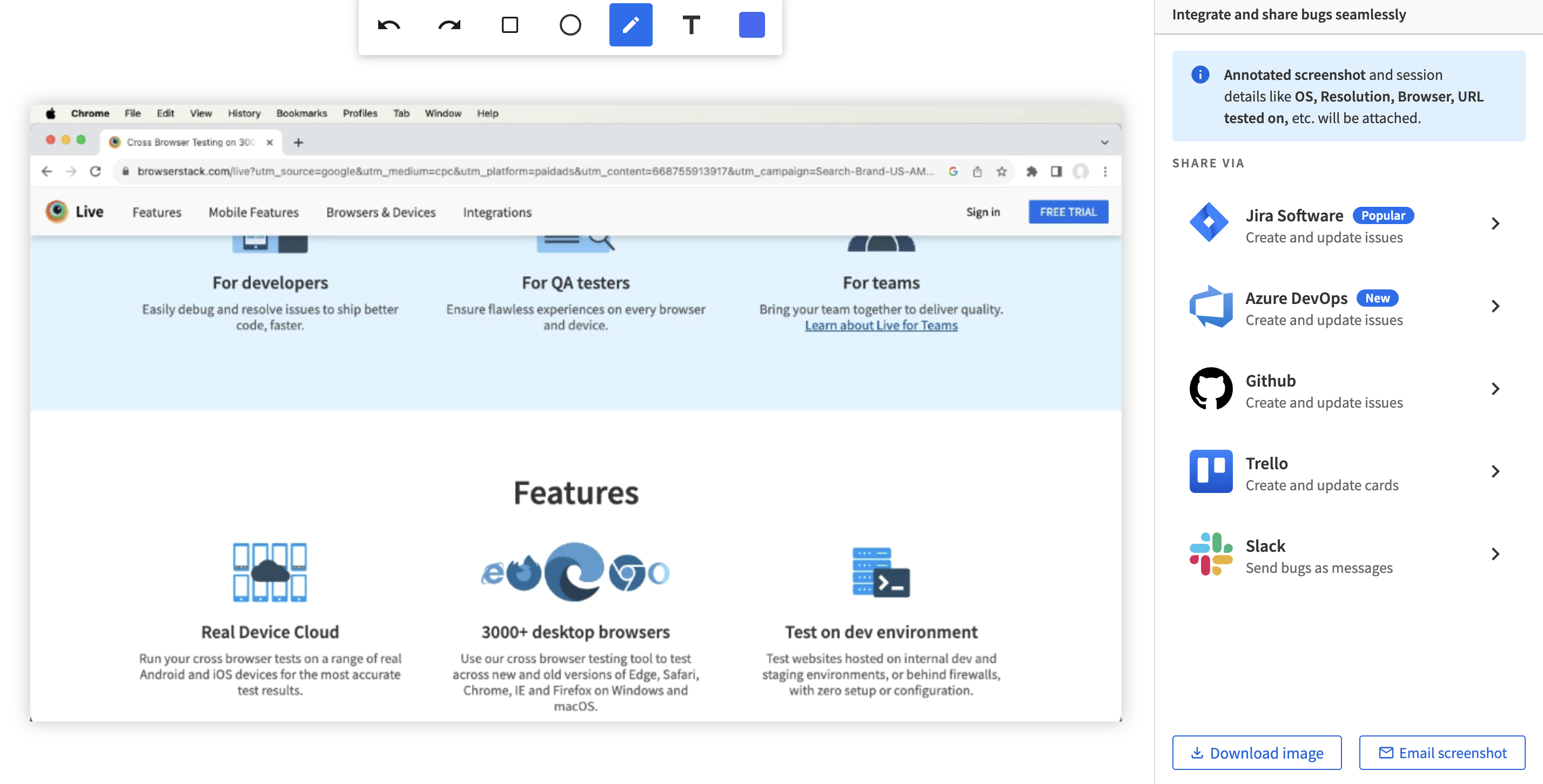
Once you find bugs and irregularities, capture them and share them per your team’s preferred project management tool, which helps cross-functional teams stay on the same page.

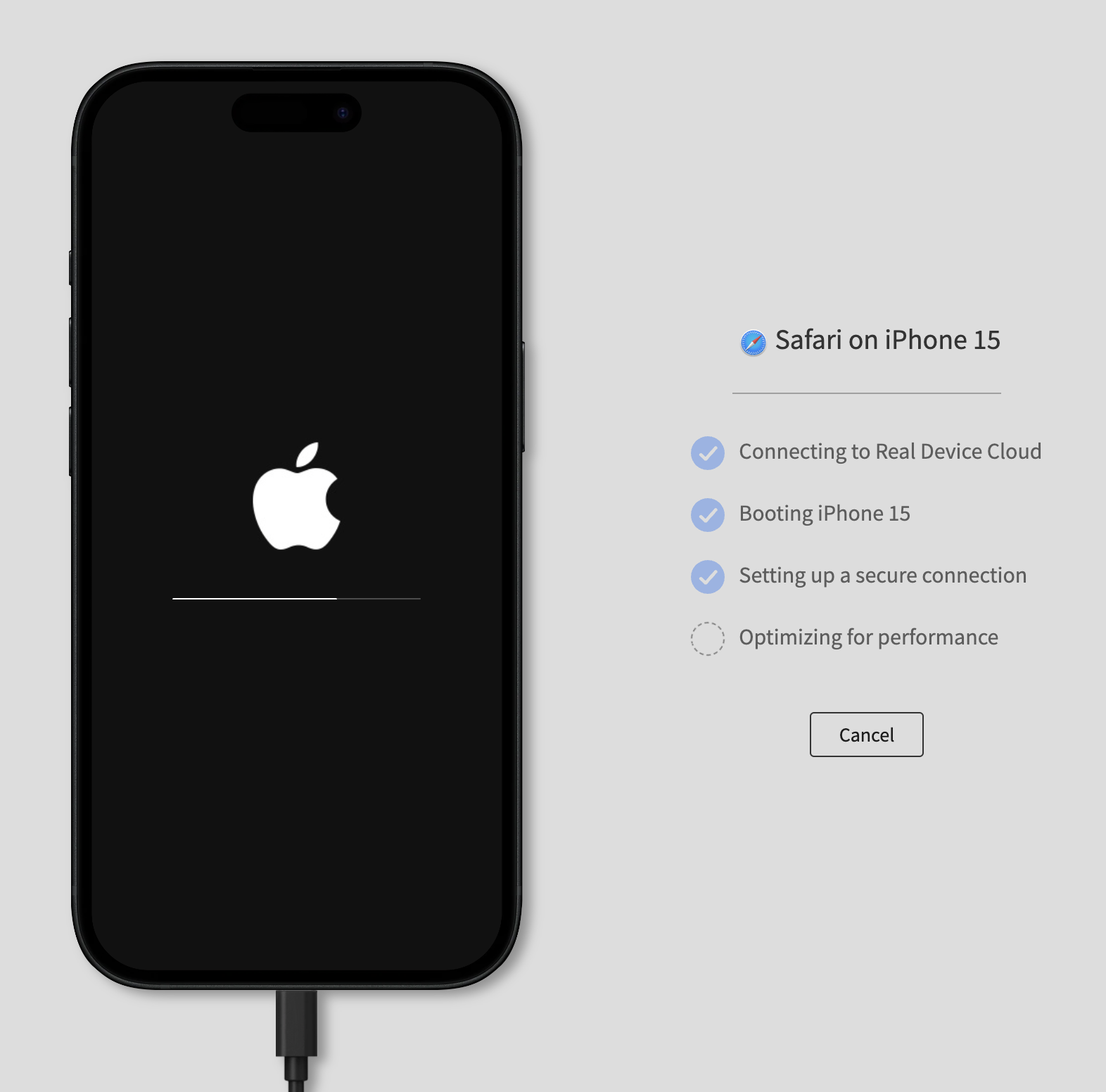
7. Running browser compatibility tests on macOS and immediately switching to Windows, Android, or iOS is simple and doesn’t require additional setup or configurations. Below, we’ve switched to the Safari browser on the latest iPhone 15.

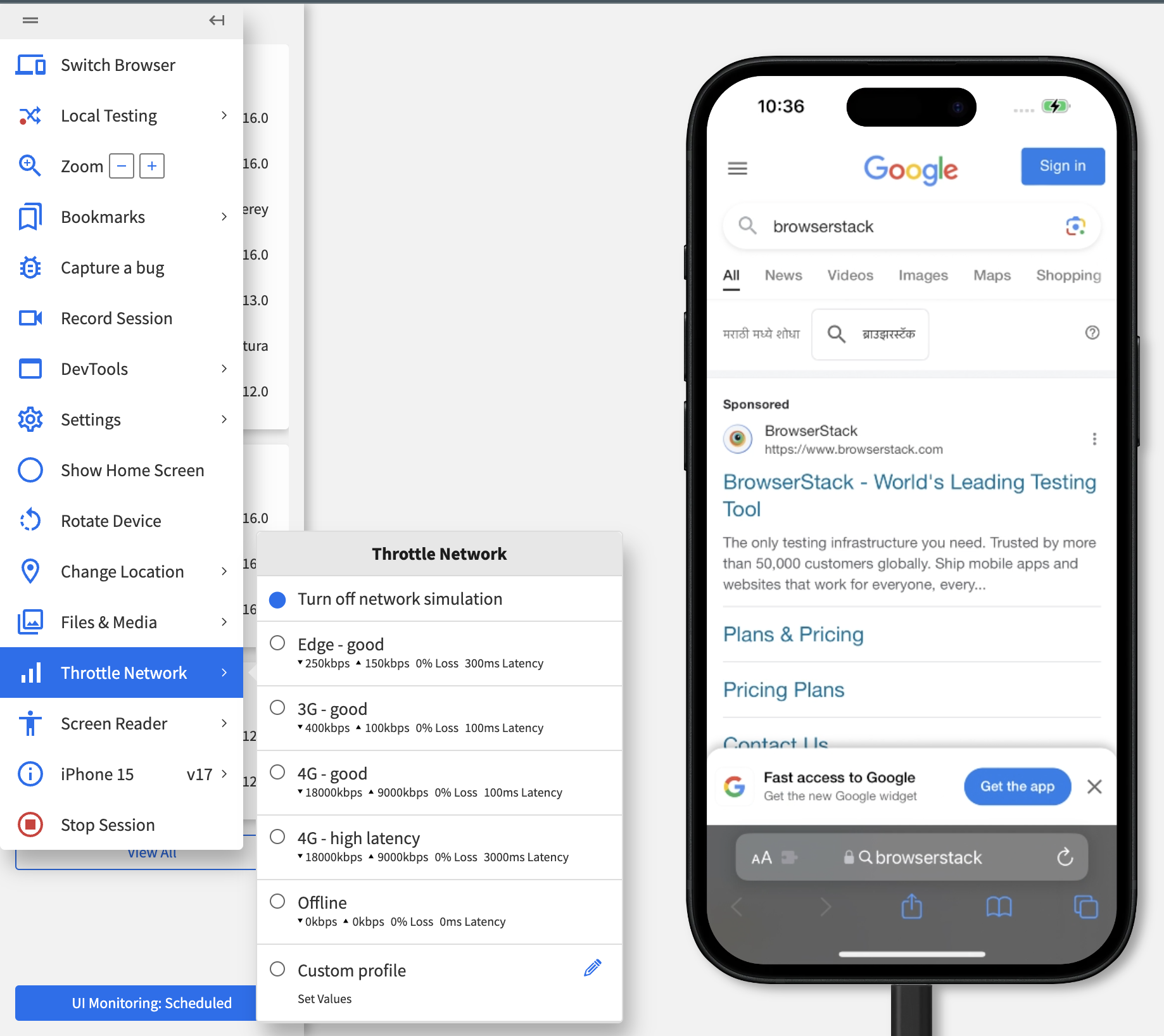
8. QA teams can easily toggle settings such as Rotate Device, Change Location, DevTools, and Throttle Network on the latest devices for effective browser compatibility testing.

Wrapping Up
Maintaining many devices and browsers is not a cakewalk and can cost a lot of time and effort. Choosing between Build vs Buy Framework regarding browser compatibility testing or other testing types is vital.
With access to the BrowserStack infrastructure, your team can consider eliminating the task of maintaining those devices and can focus on the testing cycle.